Главная »
 Установка самой кнопки: |
|
Всем доброго дня, разбирая старые архивы я обнаружил папку с некогда планированным контентом, но к сожалению в прошлом я не мог реализовать то или иное решение правильно
|
 |
 Бывают всякие страницы, в том числе и очень приочень длинные, и чтобы не вертеть колесиком мыши, или же просто не тащить постоянно скролл существуют такой помошник, как кнопка "вверх". Именно они без проблем перемотают нас верх страницы. Одну из таких я и предлагаю вам поставить на свой сайт, она чем то похожа на кнопку вконтакте, но основное стилевое решение было взято с сайта kinopoisk. Слева у нас есть область которая по всей высоте окна браузера кликабельна как и кнопка "наверх" находящаяся в ней, при клике на эту область мы плавно поднимаемся вверх страницы. Для сайтов у которых разрешение экрана меньше или равно 1024px, будет видна только стрелка вверх, чтобы серый фон не закрывал часть сайта. |
|
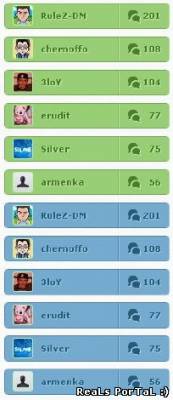
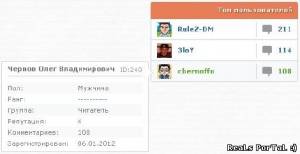
Всем доброго дня, сегодня мы будем создавать информер топ пользователей по комментариям uCoz, при наведении на которые появляется дополнительная информация о пользователе и всё на css
Шаг 1 - Создаём информер: Для начала нам следует создать и установить на страницу сайта нужный нам информер пользователей, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер Раздел: Пользователи Способ сортировки: колл. комментарий Количество материалов: 10 Количество колонок: 1 удаляем старый код и устанавливаем новый: |
 Далее жмем на кнопку "Создать информер" и задаем следующие параметры. |
|
Довольно не стандартный вид комментариев с функцией ."Мне нравится"Вид очень необычный.
Наверное каждому надоело,комментировать новость,и видеть простой комментарий без эффектов и прочего...если да, то скрипт для вас.... видос по установке данного скрипта youtube.com/watch?feature=player_embedded&v=I4jtZGqG0YQ Вставить с заменой в вид комментариев: |
|
Что в этом скрипте особенного:
1) Появляестя скроллирующая кнопка ввиде анимащионного кота, который ест попкорн, после того, как вы начнёте пролистывать страницу Вниз 2) При нажатии на кота появляется по средине страници анимационный журавель и вместе со станицей поднимается вверх плавно исчезая.. 3) Скрипт не напрягает вашу систему, сайт. Р.s данный скрипт больше всего подойдет для кино, видео сайтов. |
|
Новый цветной вид опроса второй версий включает в себя графический стиль с заменой цвета. не чего удивительного и нового почти нет, просто иное оформление и вывод в блок вашего сайта. У данного вида опроса, ширина полосы ответа нормальной длины.
|
 материале Мы поможем Вам создать и установить информер с красивой и подробной статистикой зарегистрированных, а так же добавленных материалов и комментариев. Такая же статистика установлена и на нашем сайте! |